えと、とりあえず、自分のいつもやってる方法と、その為のソフトのインストールと、使い方を紹介します。
とりあえず、最近はフォトショより使い心地が良いって言われてる(プロも線だけはこっち使ってたりする)「sai」と言うソフトと、
基本的に画像を扱うのに必要な画像編集ソフト「JTrim」をば紹介。
その後、自分のやってる方法をば。
■お絵かきソフト「sai」ダウンロードと簡単な使い方。
まずは、「sai」から。
http://systemax.jp/sai/
上のアドレスを開くと、

こんな画面が出てきます。下にスクロールすると、

この画面が出てくるので、フルセット(初めての方はこちら)をクリックでダウンロードが始まります。
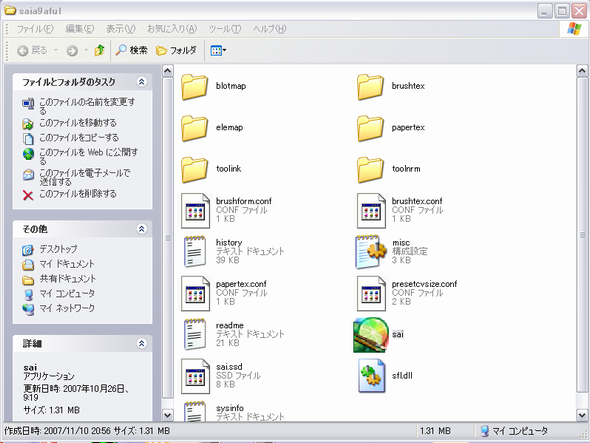
適当な所に解凍すると、

と、こんなフォルダが表示されます。
「sai」はインストールが不要なので、フォルダ内の「sai」をクリックするとソフト起動です。
デスクトップにショートカットを作っておくと便利です。
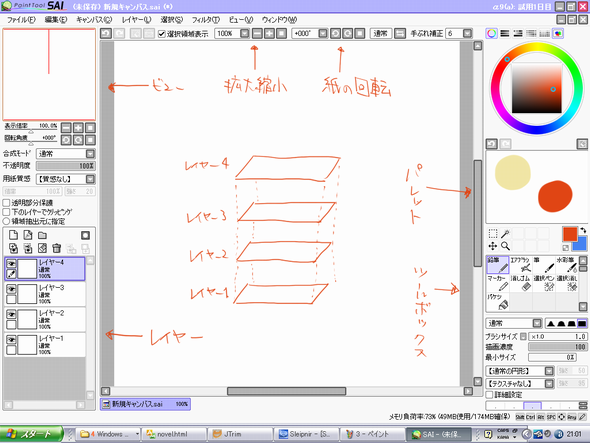
それでは、ソフト起動。

(クリックでかなり大きくなります。笑)
適当に部分の名称を書いてみました。
まぁ、自分も最小のツールしか使って絵を描いてないので、くわしくは言えなかったり。
とりあえず、触る、描く、実践で、色々つかってみるのが良いと思います。笑
レイヤーについてですが、レイヤーとか図の様に重なった透明なシートと考えてもらえれば理解しやすいでしょうか?
一番上に線を置いて、下に色を入れていく。
まぁ、これも使う事で慣れましょう。後で、もうちょこっと説明するかも知れないです。
■画像編集ソフト「JTrim」のインストールと、簡単な使い方
次に「JTrim」
http://www.woodybells.com/jtrim.html
上のアドレスを開くと、

ってな、ページがでます。ここも少し下にスクロールすると、

と、こんなのが出てくるんで、セットアップ版をクリックでダウンロードが始まります。
んで、インストールは、「次へ」を連打してください。
インストールが終わるとソフトを起動(勝手に起動するかも。)します。

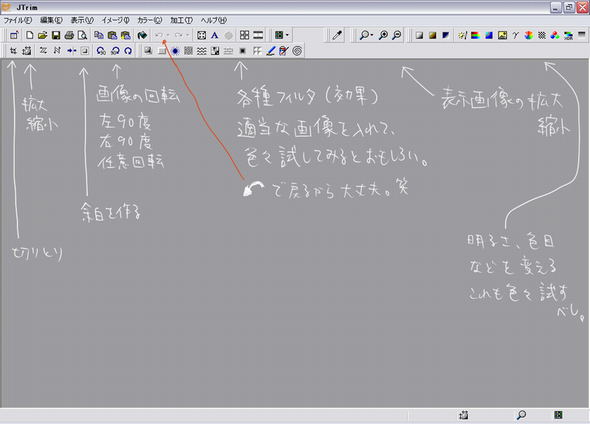
(これもクリックで大きくなりますよ。)
こんな風な画面が出ると思います。(字は書いてないけど。笑)
このソフトの基本的な使い方は、縮小拡大。や切り取り(トリミング)後、写真の色目を変えたり、明るさを変えたり。
画像にうずまきの効果を与えたり、モザイク、波とかもできたりします。
なんかいらない画像を放り込んで、色々試すと楽しいです。
とりあえず、拡大縮小と切り取り(トリミング)は、結構使うので覚えておくと便利です。
■とりあえず、自分のやってる方法をば。
とりあえず、先に自分の絵を描く時にやってる方法をば。
流れは、大体こんな感じ。
↓

(ここからの画像は全部クリックで大きくなったりします。笑)
紙にアナログで描く。(280×350)
↓
スキャン
↓

Jtrimで、画像縮小、600×700って言うキリのいいサイズにする。(上の絵の実際サイズは300×350)
(今回はたまたま600×700。絵によって変えてます。)
単にスキャンした画像は、大きかったりするので、お絵かきソフト使うときに画像が大き過ぎるとメモリを使いまくるので縮小します。
サイズは、500×500以上がオススメです。まぁ、PCのディスプレイや能力と相談。
500×500で描いてる時にPCが辛そうだったらもっと小さくしてもよいです。
ちなみに自分は、600×600程度で描いてます。縦長、横長の場合は、短い辺を600にしてます。
(上の画像だと縦長なので、上下の辺が600。横の辺は700になってます。)
調整の段階で、横幅が足りなかったので、10程度ずつ足しました。
「JTrim」は、こう言う風に、アナログで描いた絵をPCで扱いやすくする時に便利なのです。
そして、この画像を「sai」で描きたいですが、「sai」はビットマップだけしか扱えないので、保存する時にビットマップにしておきましょう。
最新版は、jpegもpngも使えるようです。
↓

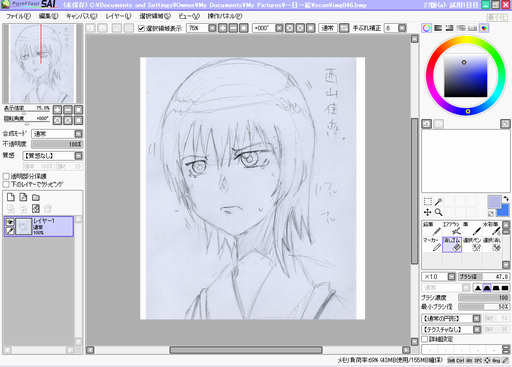
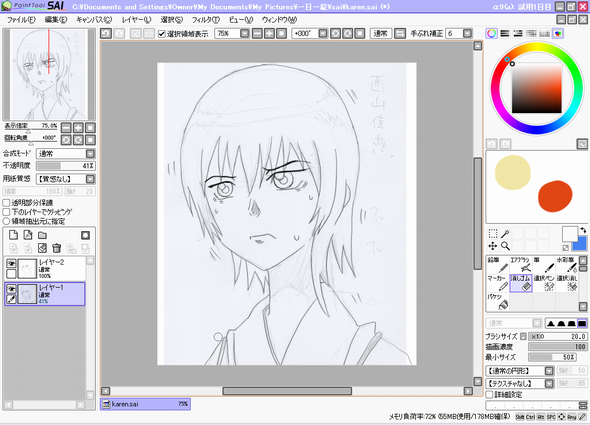
んで、saiに入れ込み。
↓

パリッと線入れ。
入れ込んだ元の画像の上にレイヤーを作って、元の絵の不透明度を下げます。
上のがレイヤーに新しい線を描けば、元の絵を潰さずに線が描ける。って事です。
新しいレイヤーを作るのは、レイヤーボックス内の白紙の紙みたいなの(角折れてるやつね。)
解像度は、下げたいレイヤーを選択して、不透明度の%を下げる。
まぁ、元の絵を薄くして、新しく描く線を見やすくしてるワケです。アナログだと元の絵の上に紙を置いて、
すかして清書するみたいな感じですね。
線の種類は、個人的には、鉛筆の1、2ぐらいがベストだと思ってます。
全部デシタルで描くって時は、この辺からだな。
ファイル→新規キャンバス。適当な大きさを決めて描き出すとよいです。
ラフにバーーーーーっと描いて、不透明度下げて、上にレイヤー作って、整形していく。
と、自分がデジタルで書く時はそうしてます。
デジタルで描き出しても、アナログからでもここからは大体同じ。
↓

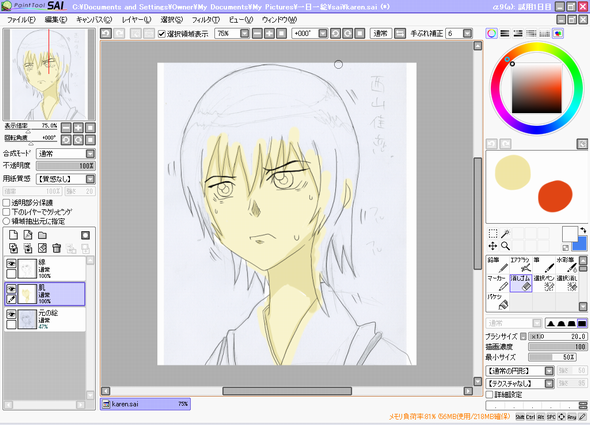
肌を塗りました。
髪の毛とかに、はみでてるのですが、上から髪の毛のレイヤーを重ねるので無視してよいです。
背景と隣になる所(例えば首)はちゃんと線までに色を入れます。
レイヤーをわかりやすく、名前を付けてみました。
常に線は一番上。その下に、各種部分のレイヤーができて行きます。
肌から描いていくのは、部分的に肌が一番奥になるからです。
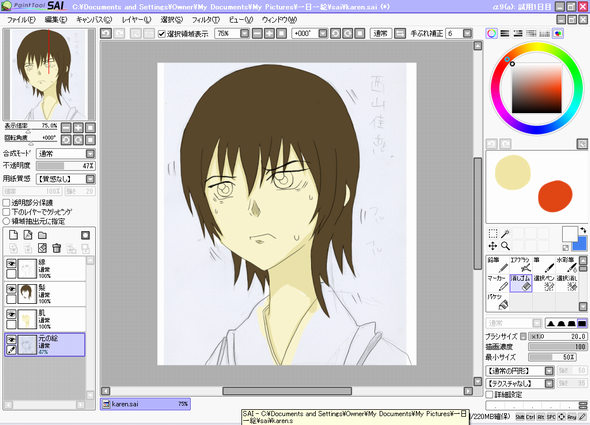
次に髪の毛を重ねてみます。
↓

はいっ。サクッと。(実際は細かい作業が続きます。泣)
さっき言ったように、はみでていた肌色が髪を描く事によって、隠れました。
その分、髪の毛は背景と隣になる部分が多いですし、服などよりも一番上に来る事が多いので全部はみでないように描かなくてはいけません。
(状況上、髪の毛を先にしましたが、レイヤーの重なりの順序的には、服が先です。)
↓

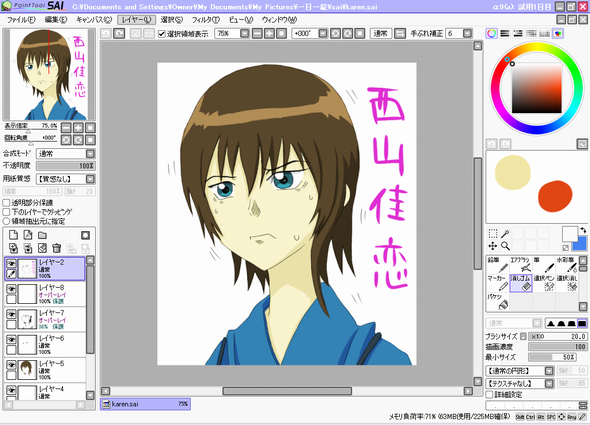
色々やって完成〜。
保存しましょう。
↓

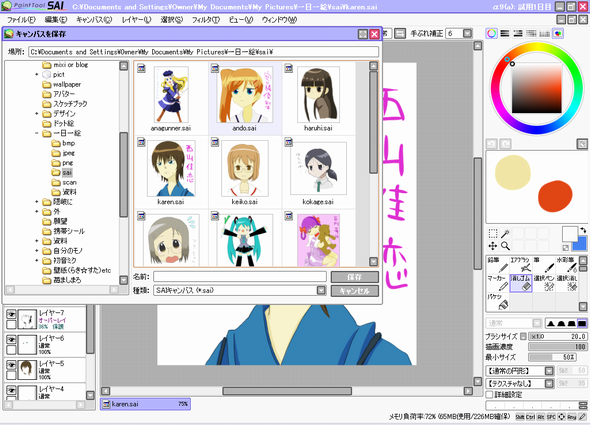
ファイル→キャンバスを保存。で、こんなのが出てきます。
種類:SAIキャンバス(*sai)となってますが、この形式で保存しておくと、レイヤーなどの情報が残ったまま保存できます。
絵が完成、とりあえず中断って時など、とりあえず保存するならこの形式です。
でも、この形式は、普通に絵として見れないので、普通の画像ファイル、jpegやpng、bmpで保存しないといけません。
今度は、ファイル→キャンバスを別名で保存を選び、さきほどSAIキャンバス。だった所の横の下向きの三角をクリック、ビットマップかPNGを選んでください。
(JPEGでもいいんですが、色の劣化が激しいです。個人的には、ビットマップは容量が重いので、PNG推奨。)
これで、画像として見れます。
ビットマップやPNGで保存するのは、絵が完成してからでいいですね。
あとがき
かなりの急作りで、もう少し色々と細かく説明する所を省きましたが。
もっとくわしいレイヤーの説明や、透明部分の保護の有効性、オーバーレイでの影、ハイライト。
説明不足ですが、これで基本的な事はできると思われます。
レイヤーやお絵かきについては、もっと絵の巧い人の講座などでくわしく説明されてたりするので、検索してみると勉強になります。
線描かなくても、元の絵から線の抽出する方法などもあるんですが、それも検索とかで探してみてください。泣
「sai」自体は、wikiなどがあるので、使い方を調べるには困らないと思います。
つか、今回これ書くにあたって、一番最新の「sai」をダウンロードしたんですが、新しい機能が色々増えてて驚きました。
ペン入れに、ペジェ曲線があったり。保存の方法変わってたり。
ブラシも鉛筆以外使わないし、自分も色々触る必要がありました。笑
途中でわからない事があれば、fuyugure●yahoo.co.jp(●を@に変えて)や、mixiメッセででもどうぞ。
携帯メールが一番早いので、知ってる方はこちらへ。笑
で。
疲れた。笑
なんか、最後の保存のトコでマイピクチャの中身が見えてたり。恥
今回使用の画像は、「バンブーブレード」より「西山佳恋」。一日一絵で描いたものを流用。
好きなキャラだなぁ。声と見た目と性格のギャップが可愛いよ。
ちなみに、このサイトは、ある用事でミラーに作ったものだから、調べても何もでません。
って、裏技みたいな事しないとムリなので、やる人いないか。
要望があれば、加筆したりします。
んじゃ。